Дизайн в рисовании - Как нарисовать сайт в фотошопе. Проектирование дизайна

Adobe Photoshop: обзор и описание программы
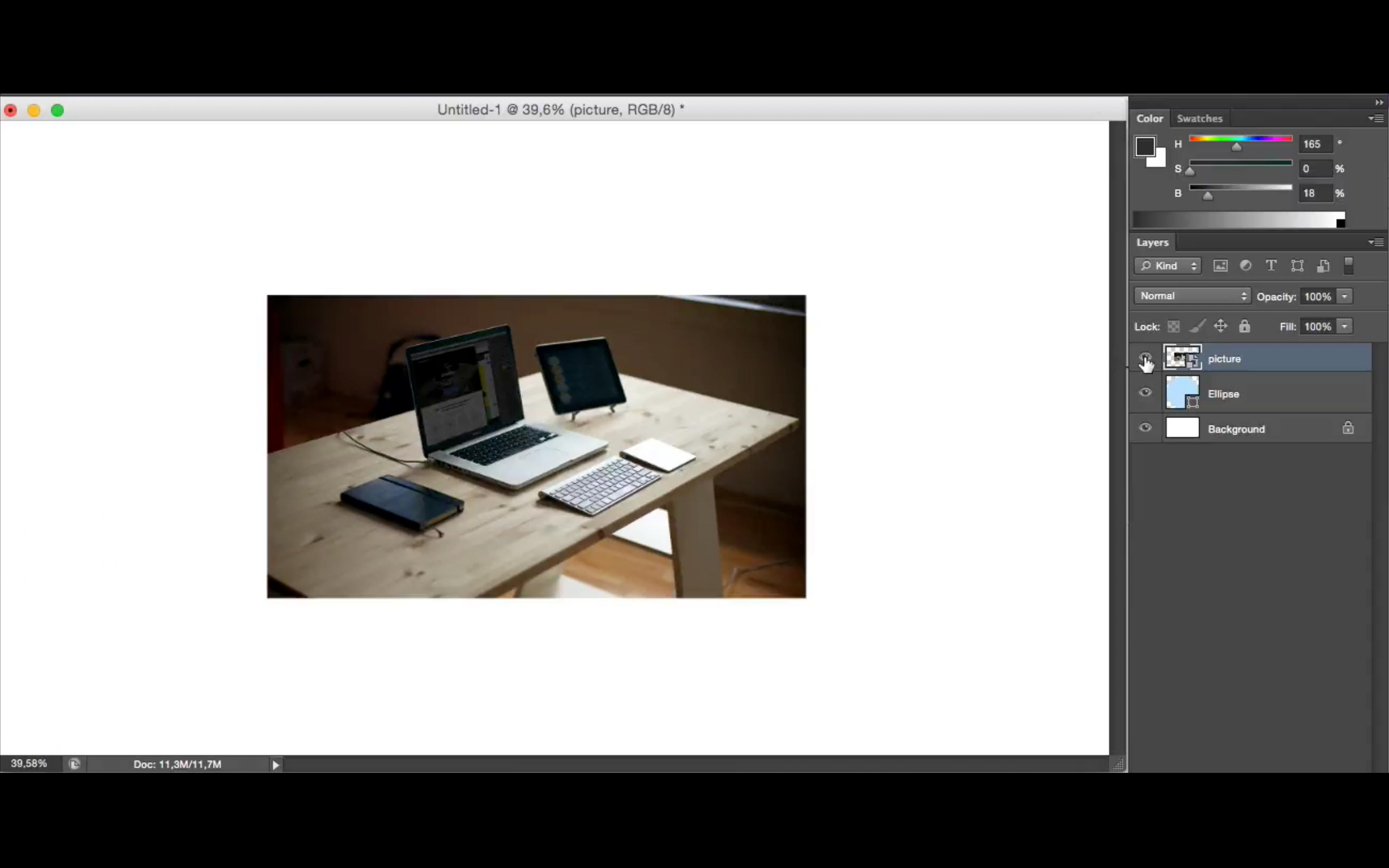
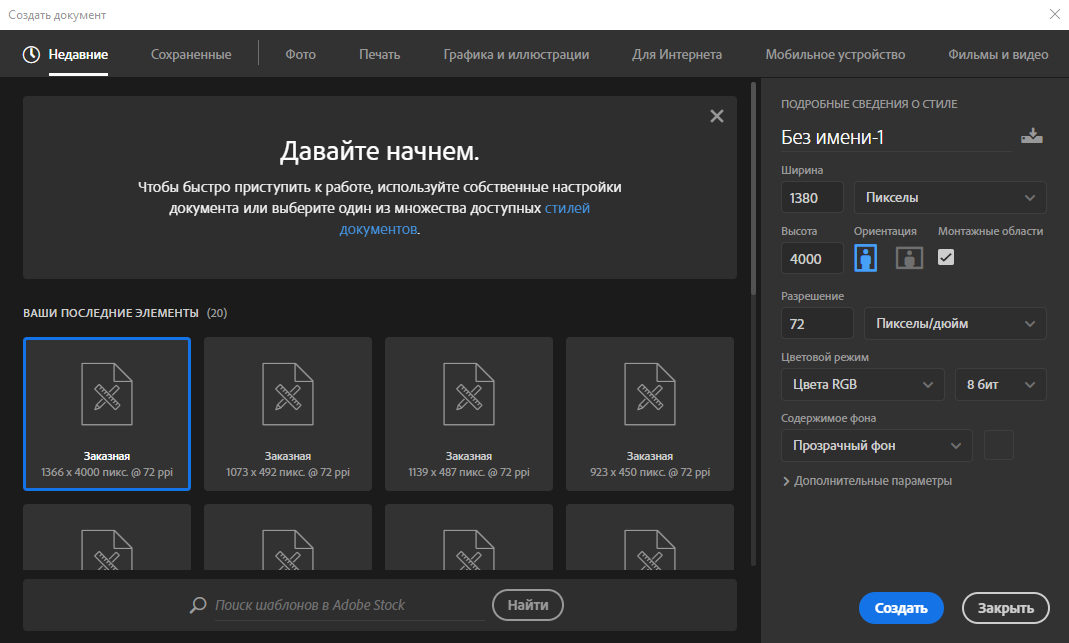
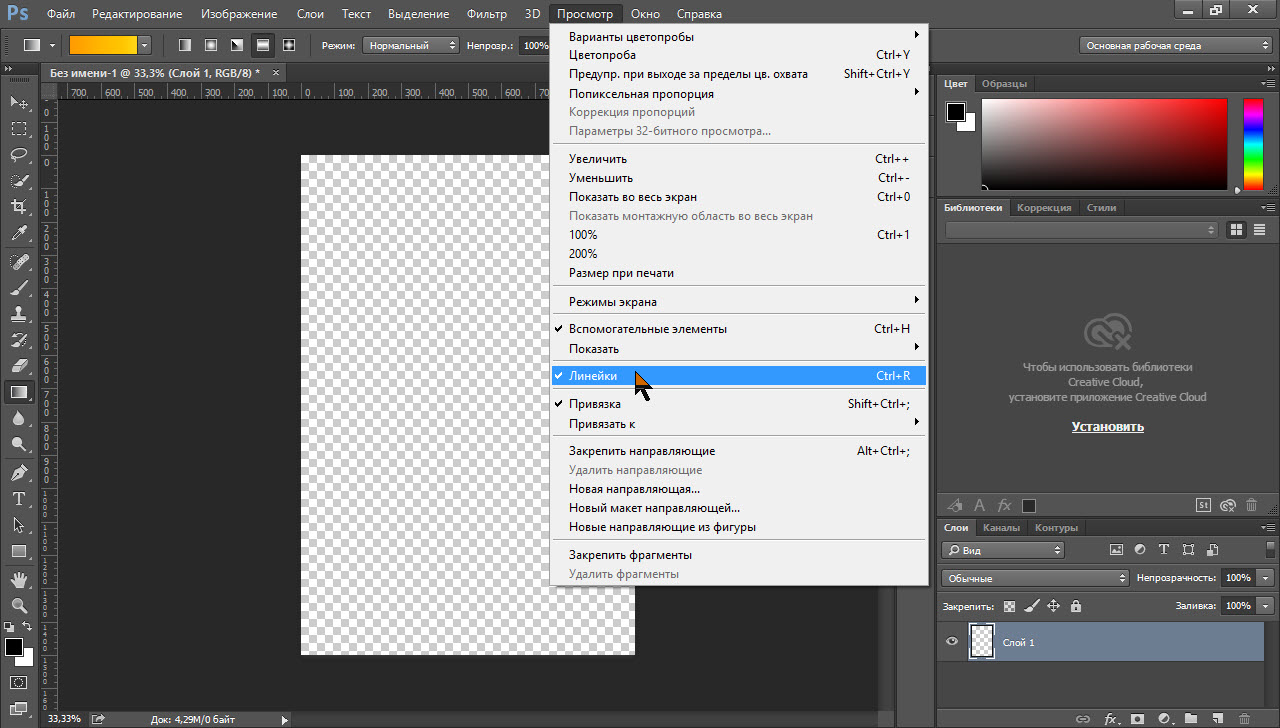
Создание привлекательных и функциональных веб-макетов — неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна. Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид. Мы будем создавать макет сайта шириной в пикселов. Для этого, создайте новый документ размером х пикселов.











Создание макета сайта необходимо для тщательной проработки элементов дизайна, интерфейса, управления, админки будущего ресурса. Без этой работы сайт получится сырым, кривым, серым, никому не интересным, и вряд ли его можно будет легко затащить в топ поисковой выдачи. Для разработки макета используются различные приложения, онлайн-сервисы, графические редакторы например, тот же Photoshop. Не важно, где и каким способом вы создаете шаблон, грубый набросок сайта, важно соблюдать общие правила и не допускать ошибок. О том, как создается макет сайта, что для этого нужно, вы узнаете из нашего материала. Работа над запуском нового веб-ресурса начинается с создания его прототипа в графическом редакторе.









Подготовили для вас большую инструкцию про макет сайта. Разберемся, что это, чем он поможет владельцу бизнеса, дизайнеру или верстальщику. Изучим этапы создания макета с нуля, сравним онлайн-сервисы макетирования и вместе создадим макет сайта в Photoshop.